What is SSL? You’ve probably heard the words SSL in regards to the Internet. And no doubt you’ve seen the little padlock icon next to the URL in your browser. Well, that padlock is there to tell you that a website is secure and the data is encrypted. And SSL (more accurately, TLS) is a protocol that makes your data safe! It’s on the more technical side of web design, but simple to understand. In today’s 5-minute crash course, you will learn about SSL and how it works.
You’ll notice that a secure site’s URL starts with https. The -s stands for secure. Simply put, when you go to a site with an SSL certificate, it creates a secure tunnel directly to you so nobody can read your information. This is good when you’re making purchases online or submitting sensitive info.
How does SSL Work?
How does the connection take place? It’s pretty simple actually. A “handshake” takes place between your browser and the website. During this handshake, they exchange bits of information so each one can verify the other. In the process, they create a session key that is only known by the two of them! So even if someone happens to intercept your information, they can’t decrypt the data – because they don’t have the key! It’s as if you and a childhood friend came up with your own secret codebook to pass messages with!
Nifty huh?
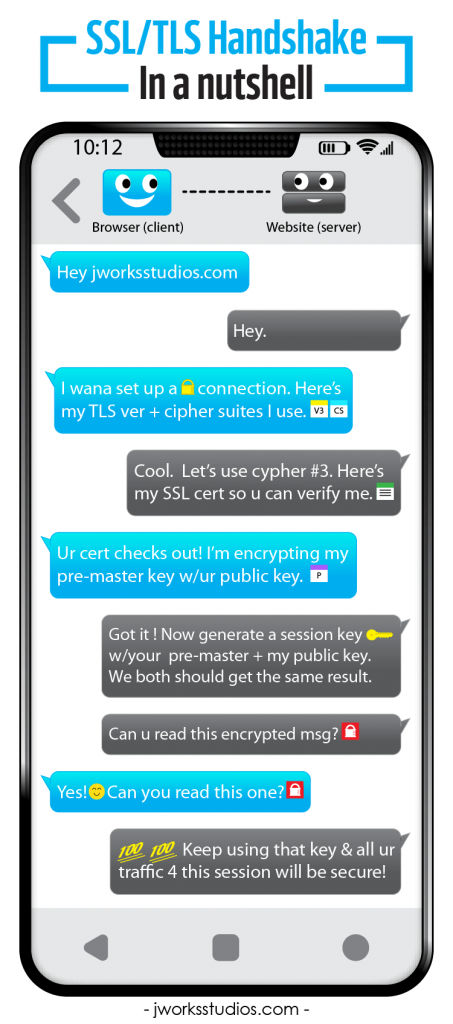
So how does the SSL/TLS “handshake” happen?
Share this SSL Infographic On Your Site ⤵
*Please consider attribution to JWorksStudios.com
1. First, the browser (the client) arrives on the website (the server) and asks for a secure connection. It lets the server know a few things:
- What kind of TLS security it can use,
- And the cyphers it can use to mask its text
2. The server then:
- Chooses which cypher they both will use,
- And sends its SSL certificate so the browser can verify the website is authentic.
- Note: the server’s public key is embedded in the SSL cert.
3. The browser checks to see if the certificate it was given actually belongs to the website:
- It checks publicly available information to very the ownership.
4. If the browser can verify that the certificate belongs to the website:
- It sends over a randomized text string (known as the client random) to be used to in creating a secret key.
- But first, it encrypts the text using the server’s public key (which is embedded in the SSL certificate)
5. The server decodes the encrypted message with its private key (which is kept safe on the server).
6. Now the server and the client each have the public key and the client random pairs. With those pieces:
- They both combine their keys (independently) to create a session key.
- This key will be used to ensure the traffic is encrypted securely.
7. To test that they both came up with the same session key:
- They exchange secret messages encoded by the session key.
- If they can read each other’s message, then they were successful!
- They can now begin secure data transmission.
That’s pretty much it. A simple back and forth is how the client and server agree on how they should establish a secure connection. From that point on, all traffic passed from your browser to the website (and vice-versa) is secure!
SSL is important for every site to have. There are many reasons why you need an ssl certificate: it makes the Internet safer, builds trust between businesses and visitors, helps to boost your SEO, and is becoming a must-have for websites moving forward.
Are you looking to have your website secured with an SSL certificate? Contact me and we can discuss what SSL option best fits your needs.